Конечно можно и не использовать jQuery, чтобы организовать перемещение по странице(с помощью якорей или anchor), но в этом случае перемещение выглядит действительно красиво.
postPR.ru » Все публикации пользователя dancer28
Плавное перемещение по странице jQuery
Автор: dancer28 | Дата: 5-12-2013 в 15:18 | Просмотров: 376 | Комментариев: 0
Конечно можно и не использовать jQuery, чтобы организовать перемещение по странице(с помощью якорей или anchor), но в этом случае перемещение выглядит действительно красиво.
Категория: Дизайн и креатив
PSD+HTML веб элементы пользовательского интерфейса
Автор: dancer28 | Дата: 4-12-2013 в 15:54 | Просмотров: 282 | Комментариев: 0
Категория: Дизайн и креатив
Возможности Google Fonts или оригинальные шрифты на сайте
Автор: dancer28 | Дата: 3-12-2013 в 15:35 | Просмотров: 339 | Комментариев: 0
Как уже понятно из названия мы будем использовать шрифты сервиса Google Fonts. Он предаставляет широкие возможности выбора, установке и настройке шрифтов.
Категория: Интернет сервисы
Простые способы создать вертикальный текст на CSS
Автор: dancer28 | Дата: 2-12-2013 в 20:11 | Просмотров: 307 | Комментариев: 0
Рассмотрим как способами можно создать вертикальный текст ниже…
Категория: Дизайн и креатив
Тетрадь в линейку на CSS3
Автор: dancer28 | Дата: 1-12-2013 в 15:49 | Просмотров: 306 | Комментариев: 0
Реальный пример можно увидеть на сайте. Используя тени, градиент, границы мы создадим потрясающий эффект тетради в клеточку.
Категория: Дизайн и креатив
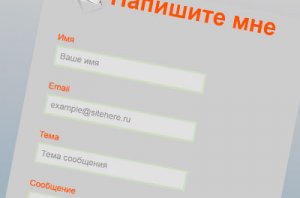
Форма обратной связи на HTML5 и CSS3
Автор: dancer28 | Дата: 30-11-2013 в 16:09 | Просмотров: 606 | Комментариев: 0
Реальный пример можно увидеть на сайте. Все формы имеют схожий HTML код, но отличаются тем для чего предназначены(форма обратной связи, регистрация, комментирование).
Категория: Дизайн и креатив
5 HTML5 видеоплееров
Автор: dancer28 | Дата: 29-11-2013 в 15:17 | Просмотров: 297 | Комментариев: 0
Продолжение статьи на сайте.
Категория: Создание и разработка
Проверка заполнения формы на HTML5 + CSS3
Автор: dancer28 | Дата: 28-11-2013 в 15:09 | Просмотров: 294 | Комментариев: 0
Категория: Дизайн и креатив
Мини-курс "Как создать сайт методом Копировать-Вставить"
Автор: dancer28 | Дата: 27-11-2013 в 23:31 | Просмотров: 497 | Комментариев: 0
Создавайте сайты быстро и легко, используя данный метод на практике. Зачем тратить кучу времени, которого и так мало. Данный видеокурс является абсолютно бесплатным.
Плюсы:
+ 9 видеоуроков, после которых вы сможете создать сайт самостоятельно +разместить его в интернете
+ С чего начать создание сайта и как быстро войти в тему сайтостроения?
+ Как создать сайт более быстро, не затрачивая много сил и времени?
+ Технические ньюансы при создании сайта
+ Бонусы
Категория: Создание и разработка
Как придать легкий объем блоку на CSS3
Автор: dancer28 | Дата: 27-11-2013 в 15:20 | Просмотров: 382 | Комментариев: 0
С примером можно познакомиться на сайте, а также скачать его.
Категория: Дизайн и креатив
Конструкторы сайтов
Автор: dancer28 | Дата: 26-11-2013 в 16:17 | Просмотров: 326 | Комментариев: 0
Категория: Интернет сервисы