postPR.ru » Облако тегов » javascript
Основы JavaScript : Переменные (Variables)
Автор: bubabob | Дата: 1-11-2012 в 21:14 | Просмотров: 559 | Комментариев: 0
Категория: Создание и разработка
Разработка игр на HTML5 — Урок 2
Автор: crazymaxas | Дата: 27-08-2012 в 00:49 | Просмотров: 512 | Комментариев: 0
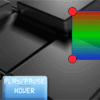
С предыдущим уроком можете ознакомиться здесь: Урок 1. Я буду работать с нашим предыдущим скриптом — мы будем только развивать и оптимизировать его. Я собираюсь нарисовать текст, используя специальный шрифт, подвижный объект (квадрат), заполненный градиентом, и кнопку «Play/Pause», которая влияет на анимацию.
Категория: Создание и разработка
Мобильная неделя, пятница: создаем мобильные сайты
Автор: nix2085 | Дата: 24-08-2012 в 14:12 | Просмотров: 450 | Комментариев: 0
Большинство из вас, уважаемы читатели, знакомы с разработкой веб-приложений, но знакомы с «обычным» Интернетом. Вчера мы выяснили, что доля мобильного Интернета в ближайшие годы будет неуклонно расти. Чем это грозит нам, интернетчикам? И так ли сложно обосноваться в мобильном Интернете?
Категория: Создание и разработка
Создаем свою первую игру на HTML5 – Урок 1
Автор: crazymaxas | Дата: 16-08-2012 в 01:18 | Просмотров: 686 | Комментариев: 0
В каждом новом уроке мы будем делать что-нибудь новое. На 1 уроке мы создадим геометричекую фигуру, у которой будет 7 вершин, в этих вершинах будут отрисовываться окружности, мы сможем менять положение вершин, перетаскивая их мышью. Также, мы заполним нашу фигуру полупрозрачным цветом. Для начала этого будет достаточно.
Категория: Создание и разработка
HTML5: Audio
Автор: Suvitruf | Дата: 12-08-2012 в 07:17 | Просмотров: 567 | Комментариев: 0
Данный элемент позволяет вам встраивать аудио-файлы в любую веб-страницу, а также манипулировать объектом, используя javascript. Что более важно, технология не требует дополнительных плагинов, и поддерживается нынче всеми браузерами.
Категория: Создание и разработка
Эффект увеличительной линзы для картинок
Автор: mnogoblog | Дата: 10-08-2012 в 17:53 | Просмотров: 1549 | Комментариев: 0
Данный метод достаточно прост в отличие от других, которые описаны на аналогичных блогах.
Что нам понадобиться?
Подключить JQuery
Подключить ImageLens плагин – jquery.imagelens.js
Изображение
Для начала нам необходимо закачать скрипты, вот по этой ссылке:
Категория: Создание и разработка
Эффект загибающегося уголка для картинки через javascript
Автор: mnogoblog | Дата: 1-08-2012 в 06:06 | Просмотров: 639 | Комментариев: 0
Зачем использовать javascript для создания данного эффекта?
1. Вам не нужно тратить свое время на изучения графических редакторов, да и на создание самого эффекта загнутого уголка.
2. Один раз подключив данный скрипт в файле header.php, вы сможете использовать его для любого изображения, картинки, фото на вашем сайте.
3. Вы можете сделать уголок, который будет реагировать на действия пользователя (например, при наведении мышки на картинку уголок будет завиваться и другие эффекты).
Что нужно сделать для создания эффект...
Категория: Создание и разработка
Пирамида МММ живет и процветает!
Автор: vikov | Дата: 17-05-2012 в 19:29 | Просмотров: 628 | Комментариев: 0
Категория: Деньги и работа
Что это такое – онлайн-консультант?
Автор: vikov | Дата: 6-03-2012 в 17:29 | Просмотров: 649 | Комментариев: 0
Помимо этого, когда мы самостоятельно бродим по интернету, постоянно разыскивая товары, мы достаточно регулярно получаем неоднозначную информацию, а время от времени и противоречивую. Мы хотим узнать о товаре так много, что это порой заводит в тупик.
Категория: Интернет сервисы
Превращаем текстовые ссылки Youtube в видеоклипы
Автор: aldous | Дата: 6-02-2012 в 10:02 | Просмотров: 551 | Комментариев: 0
Нашёл классный скрипт, который позволяет обрабатывать обычные ссылки (без тега) с ютуба и показывать на странице готовые ролики. Т.е. не надо мучаться и каждый раз вставлять 3 этажа кода встраемого плеера, что вообщем-то сильно засоряет содержимое поста.
Скрипт по умолчанию заточен на стандартные шаблоны Blogger, но если немного подумать головой, то заработает везде, включая другие CMS, припятствий нет.
Подробнее в заметке..
Категория: Создание и разработка
Easy Slider — простой в настройке слайдер для сайта
Автор: Ma3oBblu | Дата: 14-12-2011 в 09:54 | Просмотров: 2041 | Комментариев: 0
Категория: Создание и разработка