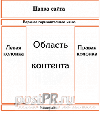
Позиционировать элементы на странице позволяет свойство position. Оно может принимать одно из представленных значений: absolute, relative, fixed, inherit, static. Наиболее часто используемые - первые три значения - absolute - абсолютное позиционирование, relative - относительно и fixed - фиксированное. Все взаимоотношения между блоками на странице определяются этим свойством.
Читайте подробнее о position css: http://wdtime.ru/css/position-css
Читайте подробнее о position css: http://wdtime.ru/css/position-css