postPR.ru » Все публикации пользователя dancer28
Всплывающие подсказки CSS3
Автор: dancer28 | Дата: 25-11-2013 в 17:47 | Просмотров: 301 | Комментариев: 0
Категория: Дизайн и креатив
Форма поиска на CSS3
Автор: dancer28 | Дата: 24-11-2013 в 15:10 | Просмотров: 317 | Комментариев: 0
Пример формы поиска можно увидеть на сайте.Сперва необходимо создать каркас формы. Обычно простая форма поиска состоит из поля ввода и кнопки «Поиск» или «Искать»...
Категория: Дизайн и креатив
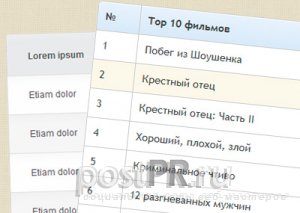
Красивые таблицы на CSS +Видео
Автор: dancer28 | Дата: 23-11-2013 в 15:29 | Просмотров: 2658 | Комментариев: 0
Примеры таблиц можно увидеть на сайте.
Категория: Дизайн и креатив
CSS3 меню в стиле минимализм
Автор: dancer28 | Дата: 22-11-2013 в 15:38 | Просмотров: 420 | Комментариев: 0
Категория: Дизайн и креатив
Красивое оформление списков на CSS3
Автор: dancer28 | Дата: 21-11-2013 в 15:47 | Просмотров: 701 | Комментариев: 0
Пример оформления можно увидеть на сайте.
Mozilla поддерживает переходы псевдоэлементов, поэтому чтобы увидеть данный эффект используйте браузер Mozilla.
Категория: Дизайн и креатив
CSS3 навигация с переходами
Автор: dancer28 | Дата: 20-11-2013 в 16:11 | Просмотров: 366 | Комментариев: 0
Пример меню можно увидеть на сайте.
Категория: Дизайн и креатив
Новогодняя анимированная шапка на CSS3
Автор: dancer28 | Дата: 19-11-2013 в 16:40 | Просмотров: 580 | Комментариев: 0
Пример анимации можно увидеть на сайте.Вы, наверное, уже знаете как создается анимация на CSS3. Она создается с помощью правила @keyframes. Но в уроке мы не будем использовать префиксы(-webkit, -moz, -ms), чтобы не писать много кода.
Категория: Дизайн и креатив
CSS3 цифровые часы с помощью jQuery
Автор: dancer28 | Дата: 18-11-2013 в 15:58 | Просмотров: 775 | Комментариев: 0
Пример часов можно увидеть на сайте. HTML разметка очень простая. Часы, минуты и секунды мы будем вставлять и элементы неупорядоченного списка. Смело можете применять их у себя на сайте.
Категория: Дизайн и креатив
Анимированные вкладки на CSS3 и HTML5
Автор: dancer28 | Дата: 17-11-2013 в 17:51 | Просмотров: 536 | Комментариев: 0
Пример разных видов переключения форм можно увидеть на сайте. Формы будут работать только в браузерах, которые поддерживают псевдоэлемент :target, поэтому если решите применять данную форму у себя на сайте, необходимо сделать так, чтобы был вариант при котором форма будет работать и в других браузерах.
Категория: Дизайн и креатив
Анимированные вкладки на CSS3 и HTML5
Автор: dancer28 | Дата: 16-11-2013 в 15:26 | Просмотров: 1561 | Комментариев: 0
Пример разных видов переходов вкладок можно увидеть на сайте. Возможно вам понравится прошлый урок, где мы также создавали красивые вкладки — Красивые анимированные вкладки на CSS.
Категория: Дизайн и креатив
Конкурс — Лучшее меню для сайта!
Автор: dancer28 | Дата: 15-11-2013 в 23:14 | Просмотров: 487 | Комментариев: 0
Лучшие 3 меню получат:
Медаль за 1-е место
1 место. 200 рублей(6$)
Медаль за 2-е место
2 место. 120 рублей(3,5$)
Медаль за 3-е место
3 место. 70 рублей(2$)
Категория: Конкурсы и акции